潜水好久,也不知道写些什么,就放点好玩的东西,目前.net虽然开源了,但对跨平台这块,还得依靠mono,以前在windows下做界面编程,用到的就是winform和wpf,mono虽然支持winform,但是在Linux下的表现就好像那时候的windows95一般。所以要么就用GTK#,GTK#是GTK+的绑定,GTK的那些文档看得头疼。所以就找到这个Eto。
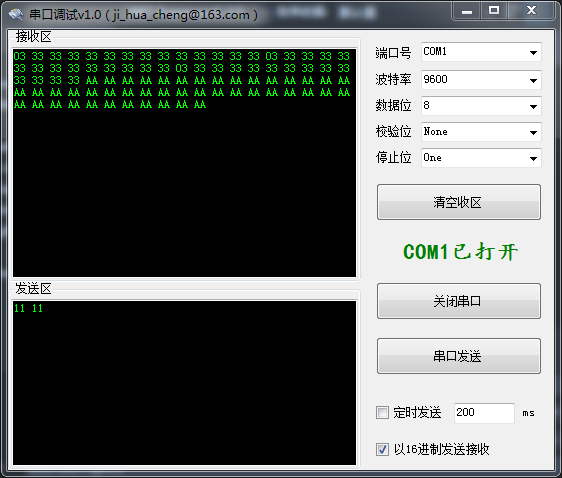
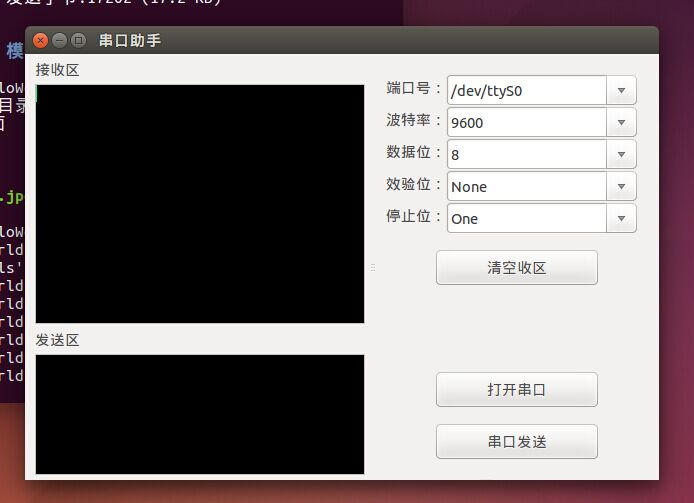
两年前写过一个小工具,串口助手,很简单的,就拿它来做个演示,下面是先前的一个界面。

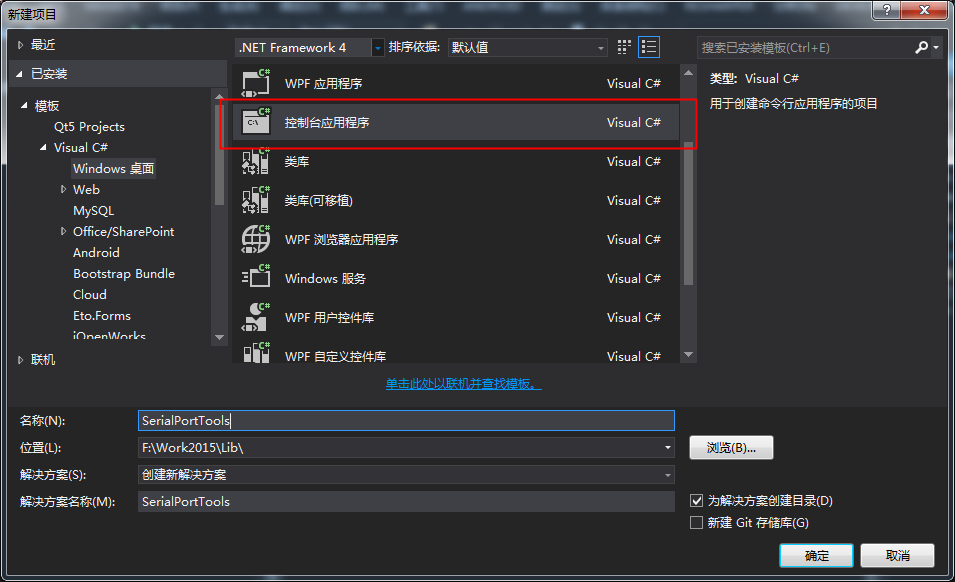
1.新建控制台项目

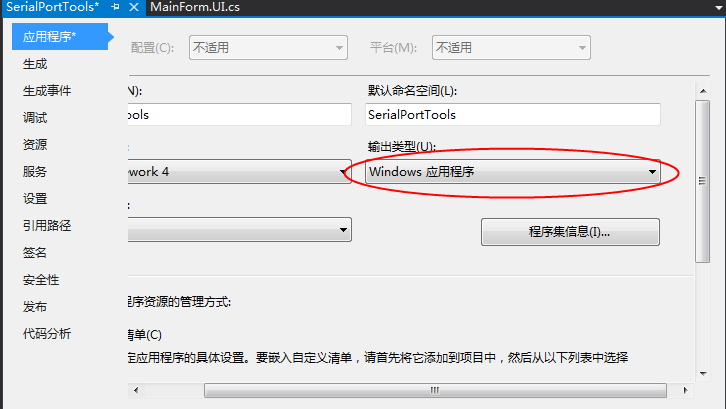
2.将项目属性输出类型改为Windows应用程序

3.NuGet添加
Install-Package Eto.Forms
Install-Package Eto.Platform.Gtk
Install-Package Eto.Platform.Windows
4.创建MainForm
1 public partial class MainForm : Form
2 {
3 public MainForm()
4 {
5
InitializeComponent();
6
}
7}创建UI
partial class MainForm
{
private void InitializeComponent()
{
var layout_left = new DynamicLayout {
Padding = new Padding(10, 5, 5, 5), Spacing = new Size(5, 5),
ClientSize = new Size(345, 426), MinimumSize = new Size(345, 426) };
var layout_right = new DynamicLayout { Padding = new Padding(5, 5, 5, 5),
Spacing = new Size(5, 5), ClientSize = new Size(180, 426), MinimumSize = new Size(180, 426) };
var layout_serialPort = new DynamicLayout { Padding = new Padding(5, 15, 5, 5), Spacing = new Size(5, 5) };
_textAreaIn = new TextArea() { BackgroundColor = Colors.Black, TextColor = Colors.SpringGreen, };
_textAreaOut = new TextArea() { BackgroundColor = Colors.Black, TextColor = Colors.SpringGreen, };
layout_left.AddAutoSized(new Label() { Text = "接收区" });
layout_left.AddSeparateRow(new Panel() { Content = _textAreaIn, MinimumSize = new Size(345, 240),
ClientSize = new Size(345, 240) });
layout_left.AddAutoSized(new Label() { Text = "发送区" });
layout_left.AddSeparateRow(new Panel() { Content = _textAreaOut, MinimumSize = new Size(345, 165),
ClientSize = new Size(345, 165) });
_comboBoxSerialPortName = new ComboBox();
_comboBoxSerialBaudRate = new ComboBox();
_comboBoxSerialDataBits = new ComboBox();
_comboBoxSerialParity = new ComboBox();
_comboBoxSerialStopBits = new ComboBox();
_btnClear = new Button { Text = "清空收区" };
_btnClear.Click += _btnClear_Click;
_btnOpen = new Button { Text = "打开串口" };
_btnOpen.Click += _btnOpen_Click;
_btnSend = new Button { Text = "串口发送" };
_btnSend.Click += _btnSend_Click;
_checkBoxHex = new CheckBox{ Text = "是否Hex"};
label7 = new Label();
layout_serialPort.BeginVertical();
layout_serialPort.BeginHorizontal();
layout_serialPort.AddAutoSized(new Label() { Text = "端口号:" }, new Padding(0, 3));
layout_serialPort.AddAutoSized(_comboBoxSerialPortName);
layout_serialPort.EndBeginHorizontal();
layout_serialPort.BeginHorizontal();
layout_serialPort.AddAutoSized(new Label() { Text = "波特率:" }, new Padding(0, 3));
layout_serialPort.AddAutoSized(_comboBoxSerialBaudRate);
layout_serialPort.EndBeginHorizontal();
layout_serialPort.BeginHorizontal();
layout_serialPort.AddAutoSized(new Label() { Text = "数据位:" }, new Padding(0, 3));
layout_serialPort.AddAutoSized(_comboBoxSerialDataBits);
layout_serialPort.EndBeginHorizontal();
layout_serialPort.BeginHorizontal();
layout_serialPort.AddAutoSized(new Label() { Text = "效验位:" }, new Padding(0, 3));
layout_serialPort.AddAutoSized(_comboBoxSerialParity);
layout_serialPort.EndBeginHorizontal();
layout_serialPort.BeginHorizontal();
layout_serialPort.AddAutoSized(new Label() { Text = "停止位:" }, new Padding(0, 3));
layout_serialPort.AddAutoSized(_comboBoxSerialStopBits);
layout_serialPort.EndBeginHorizontal();
//layout_serialPort.AddColumn();
//layout_serialPort.AddColumn();
layout_serialPort.EndBeginVertical();
layout_right.AddAutoSized(layout_serialPort);
layout_right.AddCentered(new Panel() { Content = _btnClear, ClientSize = new Size(164, 37), MinimumSize = new Size(164, 37) }, null, null, true);
layout_right.AddCentered(new Panel() { Content = _btnOpen, ClientSize = new Size(164, 37), MinimumSize = new Size(164, 37) }, new Padding(0, 80, 0, 0), null, true);
layout_right.AddCentered(new Panel() { Content = _btnSend, ClientSize = new Size(164, 37), MinimumSize = new Size(164, 37) }, new Padding(0, 10), null, true);
layout_right.AddCentered(_checkBoxHex);
layout_right.AddAutoSized(label7); var layout = new Splitter()
{
Panel1 = layout_left,
Panel2 = layout_right,
Orientation = SplitterOrientation.Horizontal
}; this.Content = layout;
this.Title = "串口助手";
}
private TextArea _textAreaIn;
private TextArea _textAreaOut;
private ComboBox _comboBoxSerialPortName;
private ComboBox _comboBoxSerialBaudRate;
private ComboBox _comboBoxSerialDataBits;
private ComboBox _comboBoxSerialParity;
private ComboBox _comboBoxSerialStopBits;
private Button _btnClear;
private Button _btnOpen;
private Button _btnSend;
private CheckBox _checkBoxHex;
private Label label7;
}class Program
{
[STAThread]
static void Main(string[] args)
{
new Application().Run(new MainForm());
}
}Eto有以下布局类:
- Panel - Controls that subclass Panel, such as Window, GroupBox, Scrollable, etc allow you to specify a single child Content control
- TableLayout - Similar to how an HTML table works, with a single control per cell
- PixelLayout - Specify X,Y co-ordinates for the position of each control (from Upper-Left)
- DynamicLayout - Dynamic hierarchical horizontal and vertical layout
相当于控件容器,用于Control的摆放,下面就看看各个平台下的显示效果 ^_^
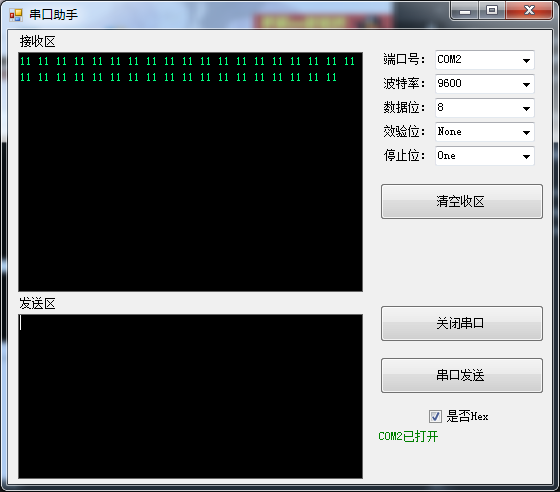
1.windows下:

2Ubuntu下:

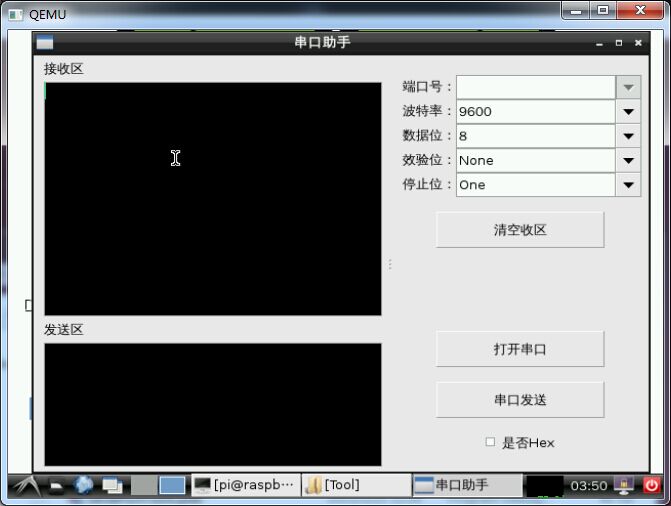
3.最近有人在的玩树莓派:

下载地址:代码
比较简单,只是想说,咱dotNet跨平台还是很好玩的哈~纯粹抛砖引玉哈。。。
原文地址: http://www.cnblogs.com/LHCCC/p/4371605.html
