今天我们来到了高级教学,今天要绑定一个Github上将近4000star的一个项目---------Android图片轮播控件: banner
今天会处理不少的Error,这是与初级中级教学,最大的不同部分.
特此感谢,Xamarin University Chris 老师对这个Banner库绑定的帮助.
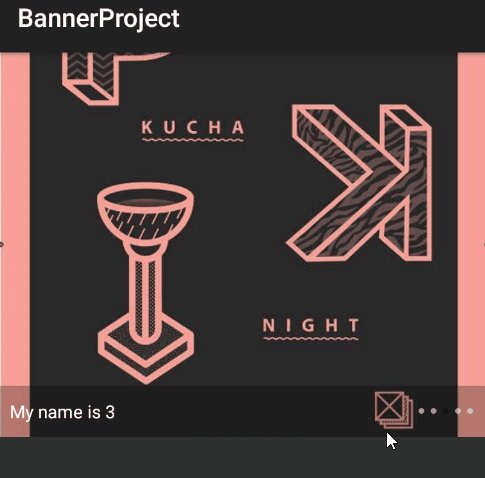
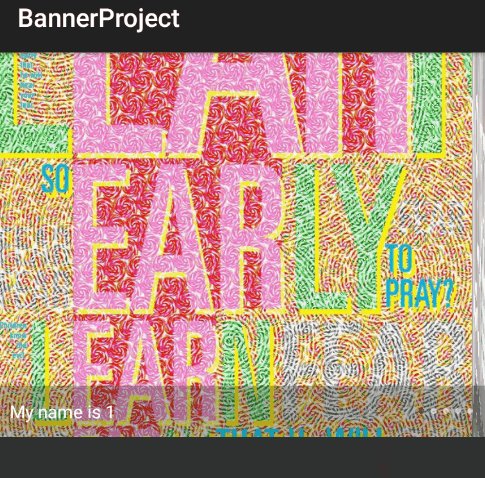
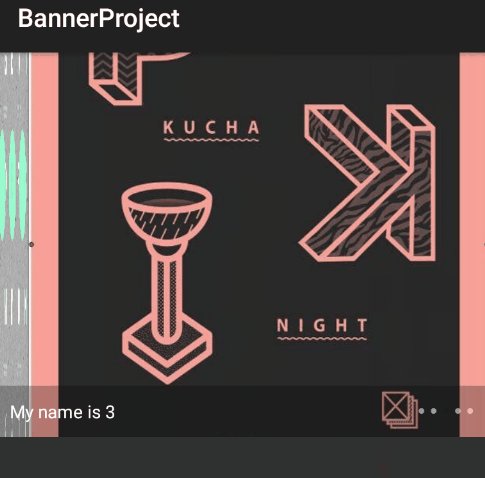
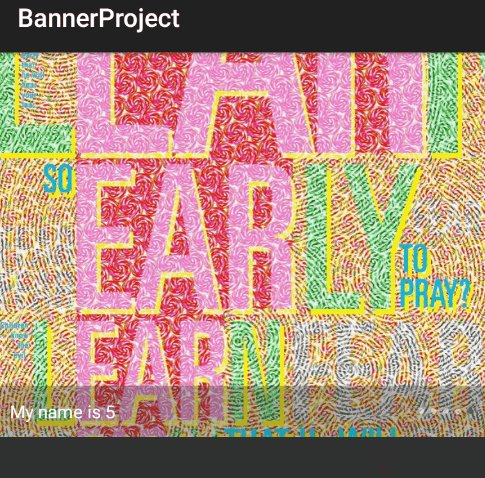
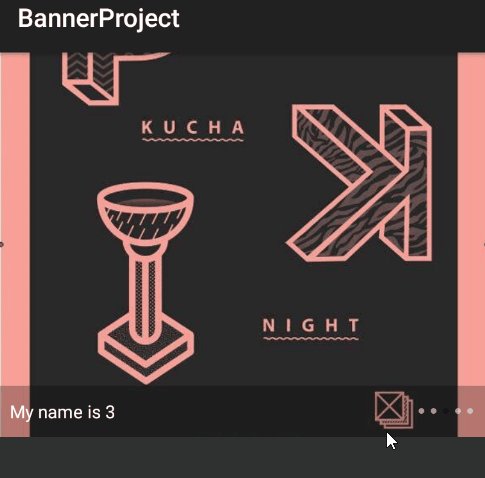
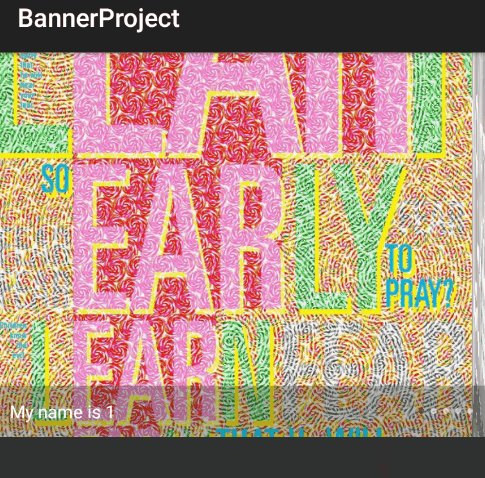
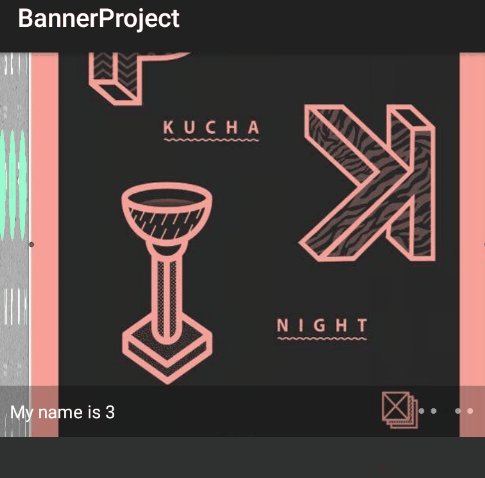
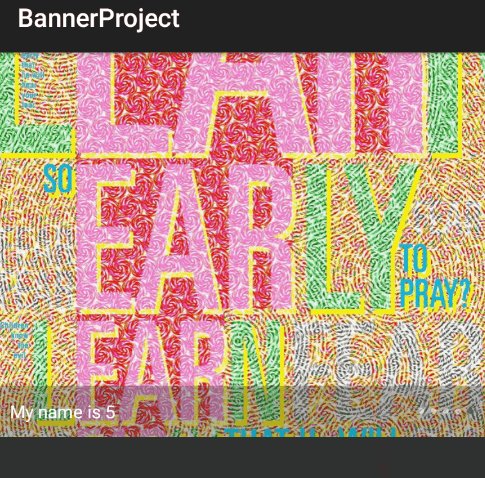
我们先看一下效果图


Let's Rock-n-roll
1.vs2017----创建Android---单一视图应用----名称BannerProject
2.解决方案BannerProject--->引用(右键)--->Generate Xamarin.Android Bindings via gradle
3.在Banner项目的github readme页面找到这一句
Gradle
dependencies{
compile 'com.youth.banner:banner:1.4.10' //最新版本
}
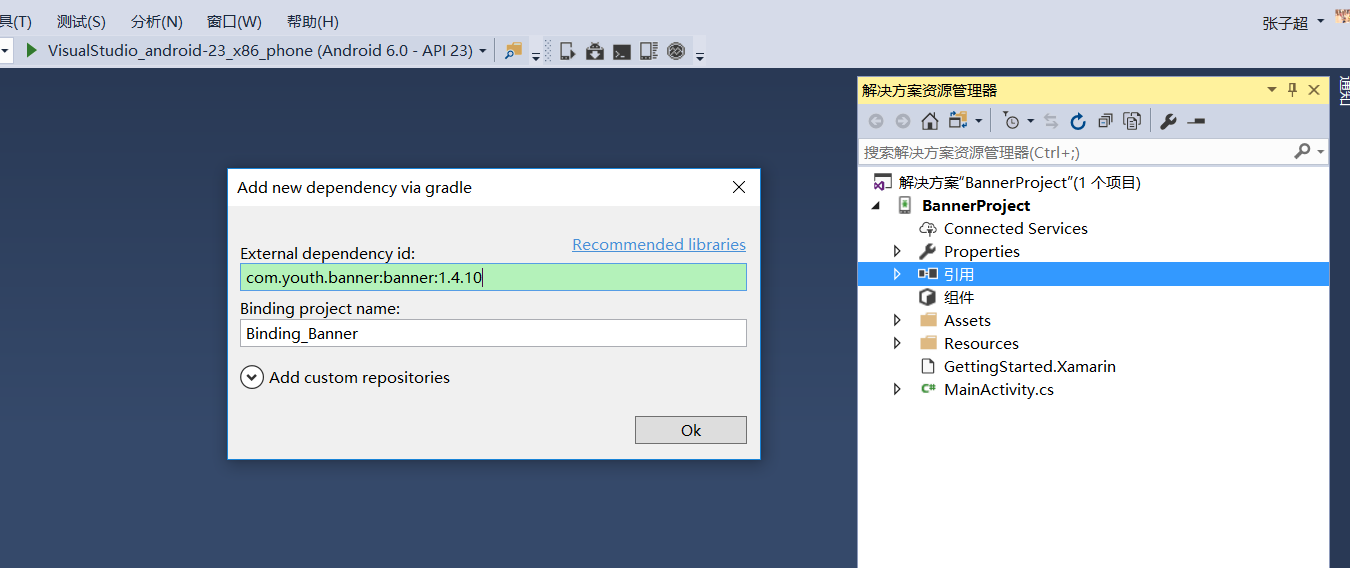
4.根据那个库的作者所写的compile
,填写 External dependency id: com.youth.banner:banner:1.4.10

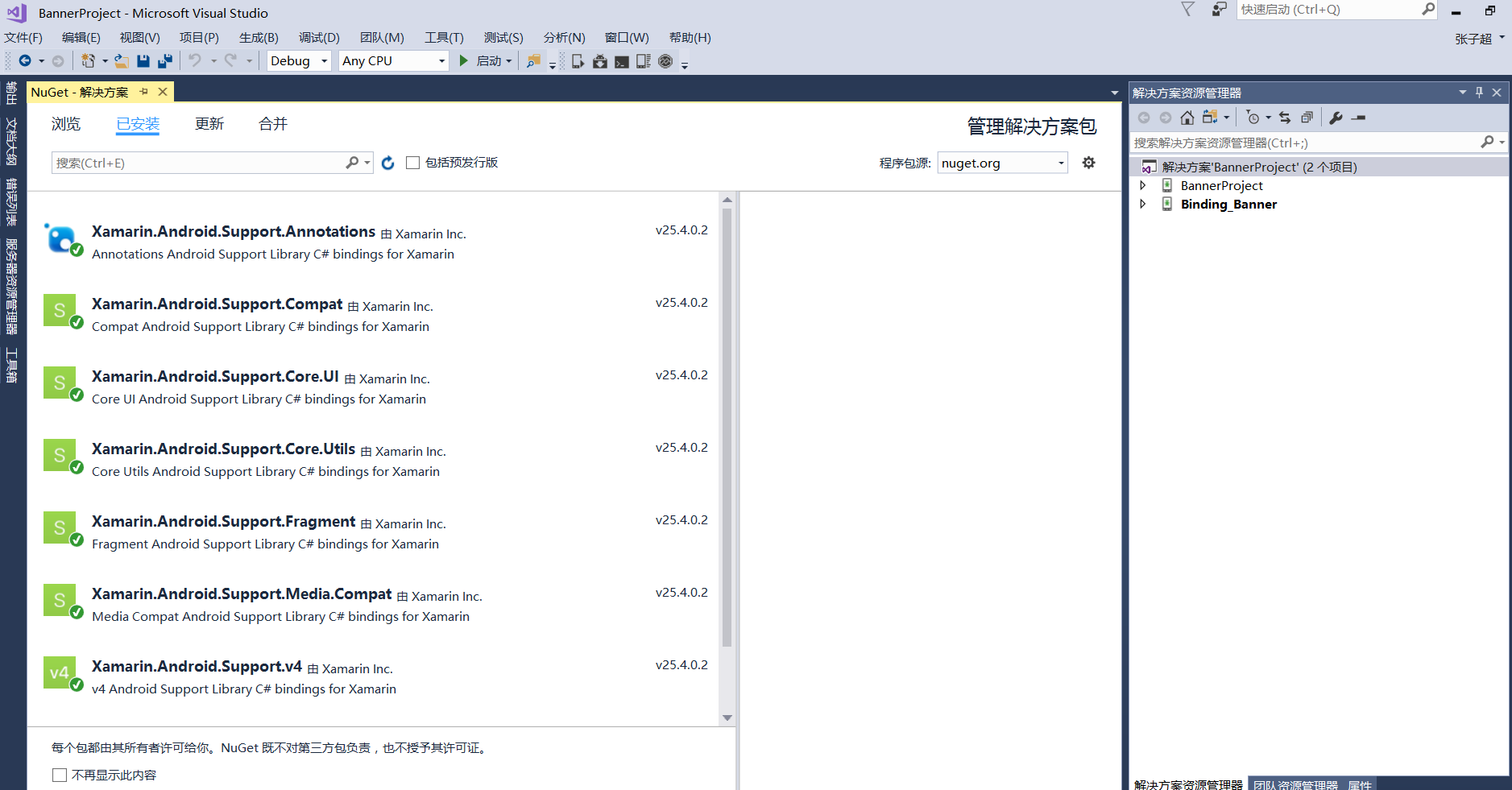
5.右键解决方案,安装nuget包:Xamarin.Android.Support.v4

6.重新生成解决方案.
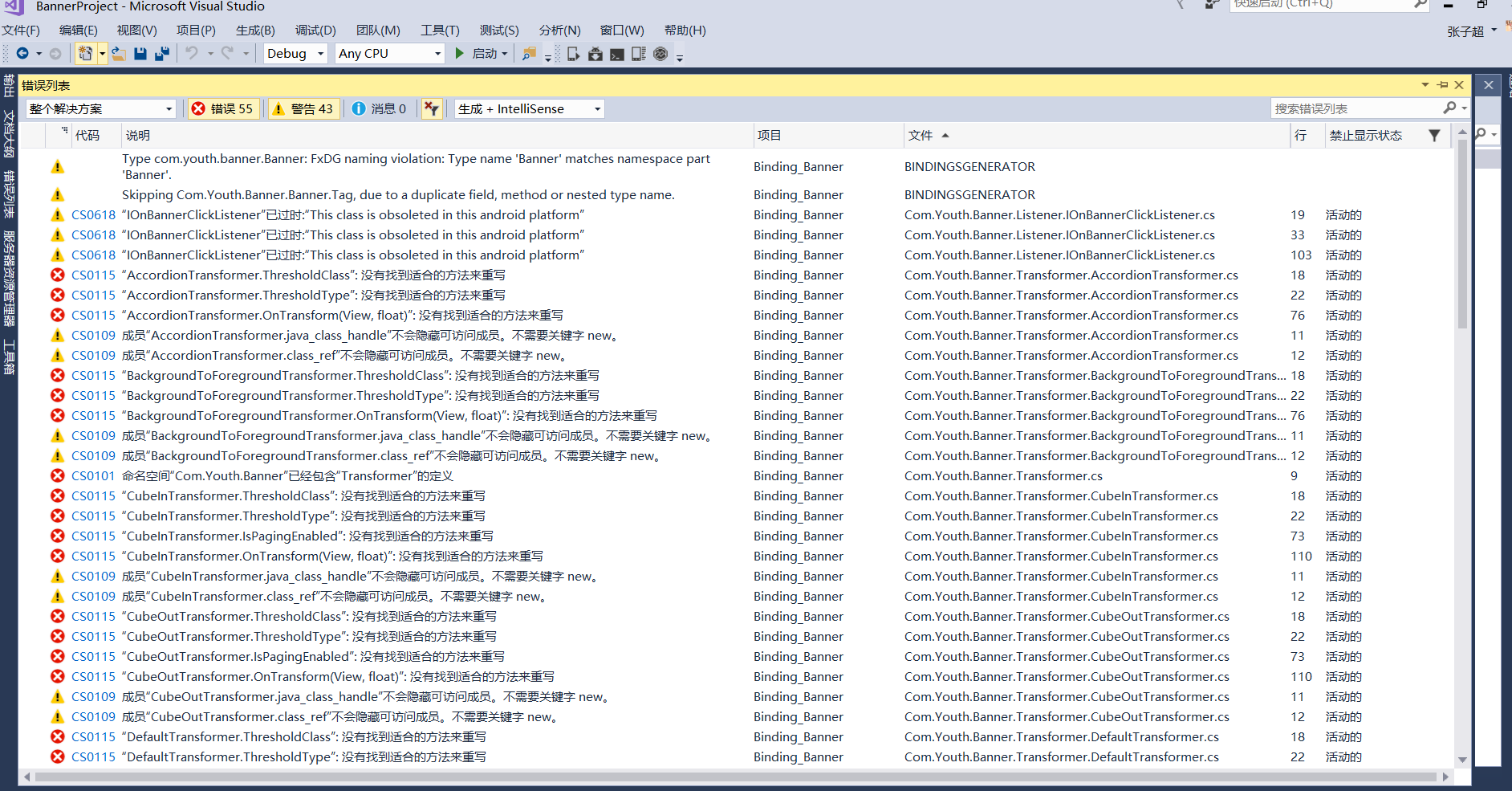
7.你会得到55个错误,43个警告(今天我们只解决错误,不解决警告)

今天的重头戏来了,这是前面的初级和高级教学所不涵盖的部分,请认真仔细的跟着步骤走
我当时表示一脸懵逼,第一次碰到那么多的error!!!黑人问号
8.先按常规处理,解决命名空间与类名冲突这个问题.
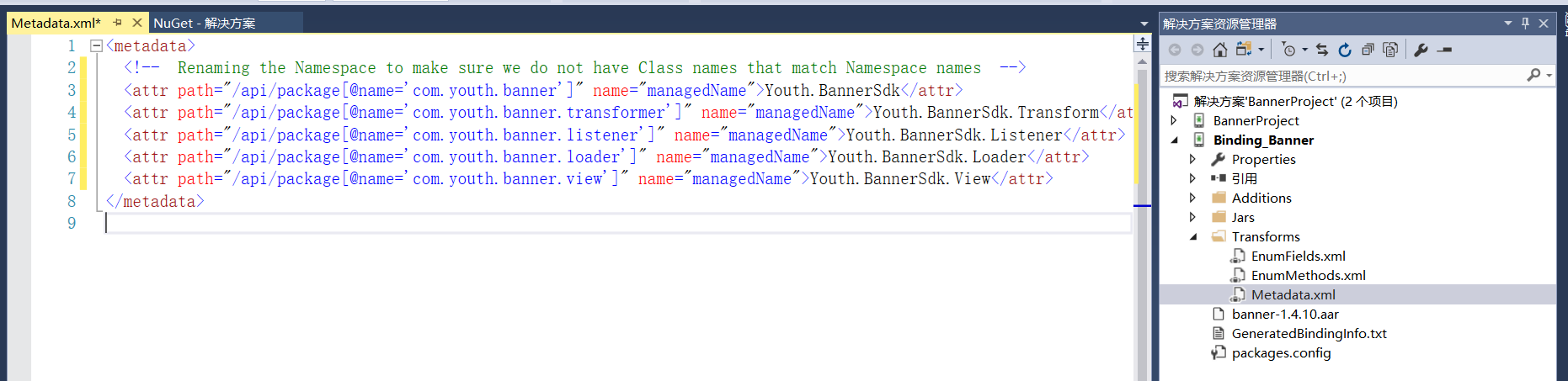
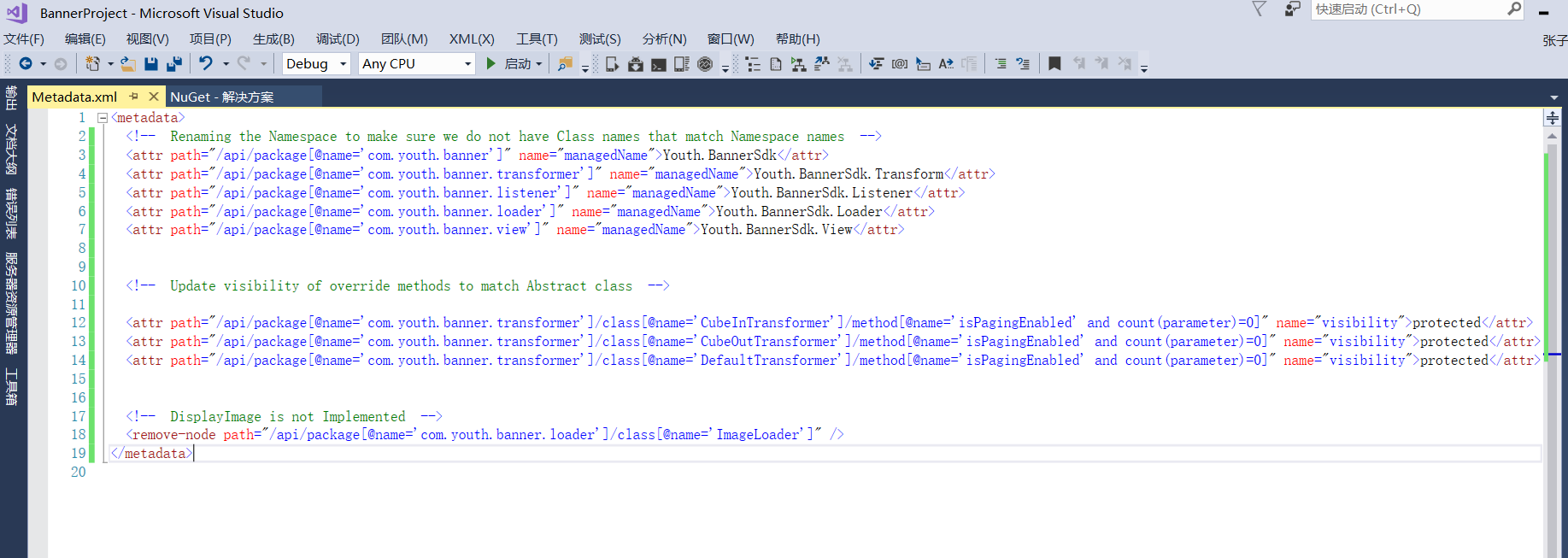
打开Binding_Banner项目----->Transforms文件夹-----Metadata.xml文件
在metadata里面添加
<metadata><!-- Renaming the Namespace to make sure we do not have Class names that match Namespace names --> <attr path="/api/package[@name='com.youth.banner']" name="managedName">Youth.BannerSdk</attr> <attr path="/api/package[@name='com.youth.banner.transformer']" name="managedName">Youth.BannerSdk.Transform</attr> <attr path="/api/package[@name='com.youth.banner.listener']" name="managedName">Youth.BannerSdk.Listener</attr> <attr path="/api/package[@name='com.youth.banner.loader']" name="managedName">Youth.BannerSdk.Loader</attr> <attr path="/api/package[@name='com.youth.banner.view']" name="managedName">Youth.BannerSdk.View</attr> </metadata>

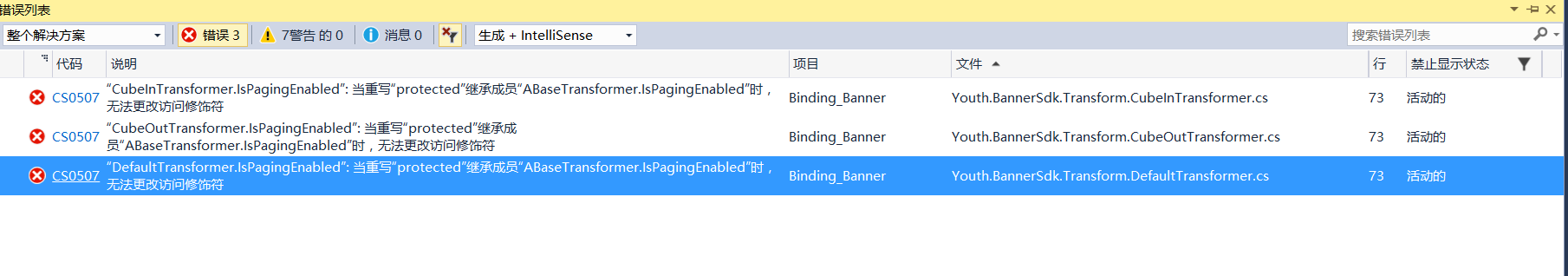
9.重新生成解决方案,voila,是不是少了52个错误,只有3个错误了!!!哈哈哈,神奇神奇真神奇............

10.嗯哼,这三个小毛贼,只是修饰符的问题.
no problem, let‘s do it.
还是在Metadata.xml文件里进行操作.
添加以下代码
<!-- Update visibility of override methods to match Abstract class -->
<attr path="/api/package[@name='com.youth.banner.transformer']/class[@name='CubeInTransformer']/method[@name='isPagingEnabled' and count(parameter)=0]" name="visibility">protected</attr>
<attr path="/api/package[@name='com.youth.banner.transformer']/class[@name='CubeOutTransformer']/method[@name='isPagingEnabled' and count(parameter)=0]" name="visibility">protected</attr>
<attr path="/api/package[@name='com.youth.banner.transformer']/class[@name='DefaultTransformer']/method[@name='isPagingEnabled' and count(parameter)=0]" name="visibility">protected</attr>

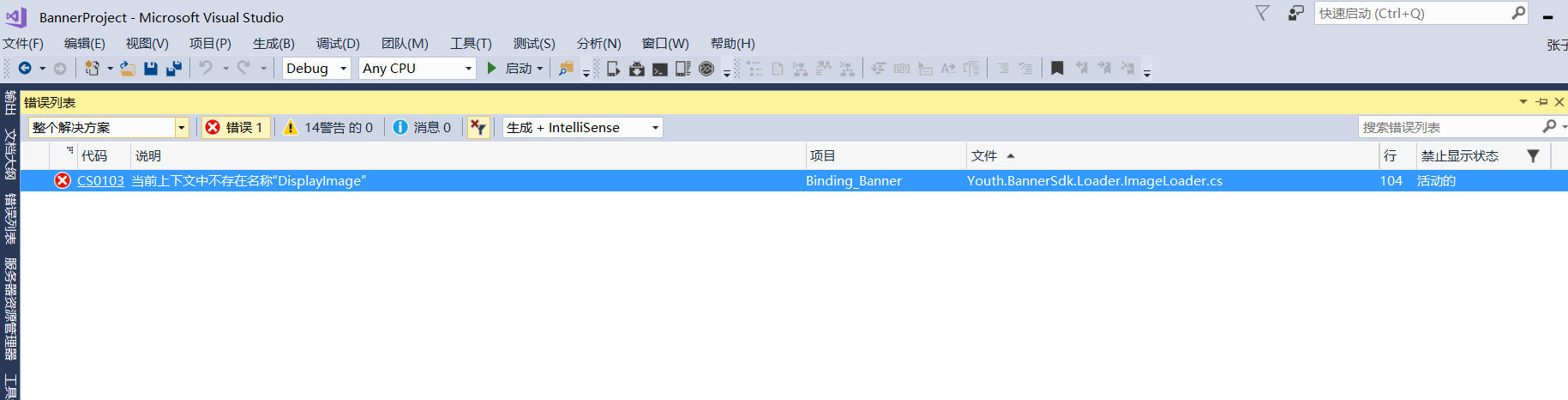
11.重新生成解决方案.voila, WTF, 终极Boss出现了???
为什么出现了一个新的错误????????

12. 专治小毛贼与老毛贼!!!!!!!!!!!!!!!
还是在Metadata.xml文件里进行操作.
添加以下代码(至于为什么那么做,我准备做一个视频详细介绍一下,今晚没太多时间做这个....总之Mark,Mark,Mark)
<!-- DisplayImage is not Implemented --> <remove-node path="/api/package[@name='com.youth.banner.loader']/class[@name='ImageLoader']" />

13.重新生成解决方案,没有任何的错误,是不是? 小毛贼老毛贼都消失了............
========== 全部重新生成: 成功 2 个,失败 0 个,跳过 0 个 ==========
Awesome
14.打开BannerProject\BannerProject\AndroidBindings\Binding_Banner\bin\Debug 找到Binding_Banner.dll文件,复制到别的地方,然后保存起来,千万别弄丢了.
15.我们要干掉Binding_Banner这个项目,右键 移除
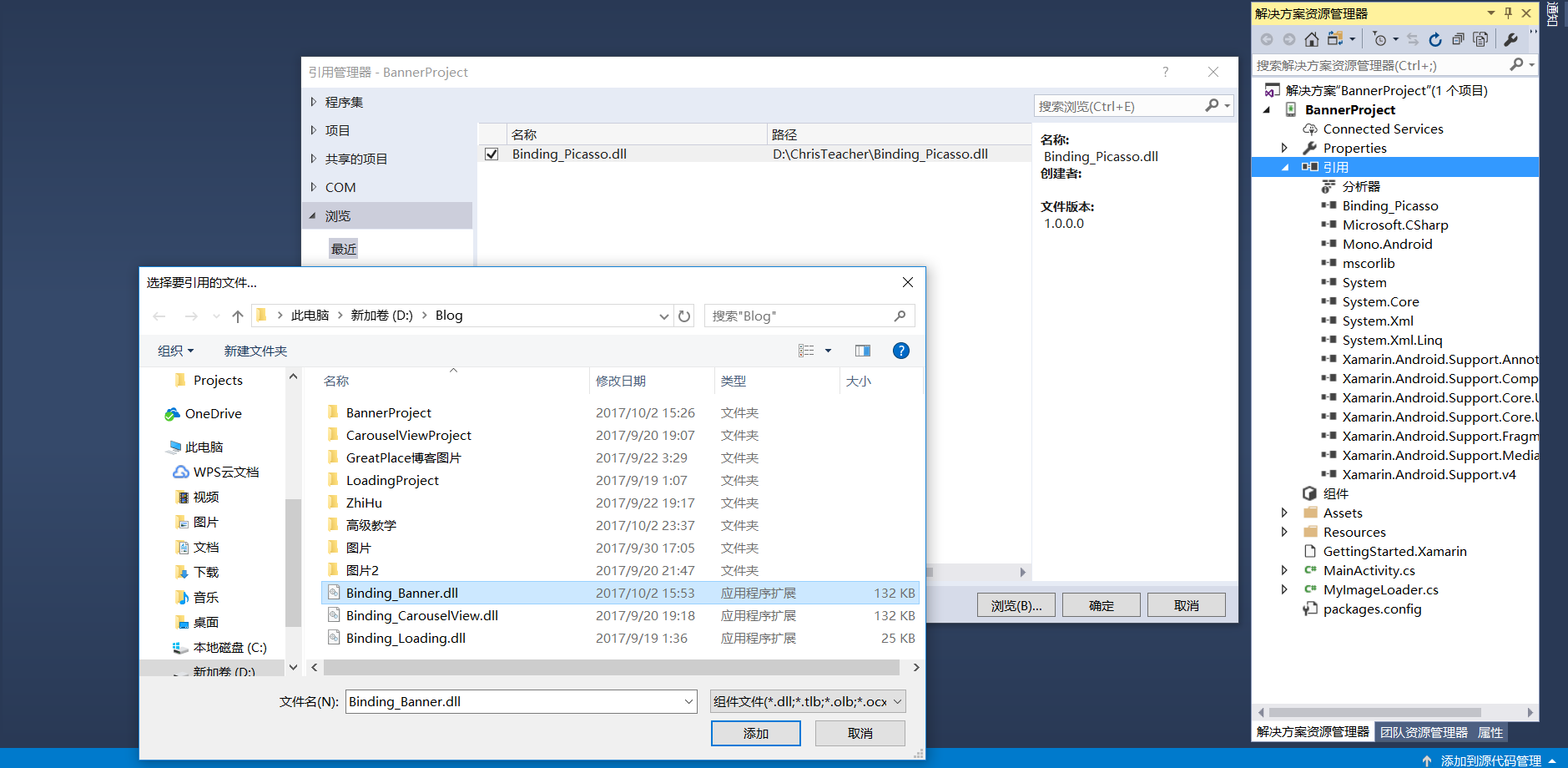
16.在BannerProject项目里引用刚才保存的Binding_Banner.dll文件。

17.引用Binding_Picasso.dll文件(这个库是jar文件格式的,我已经把它转成了dll,我把这个库的github链接留在这里,你们可以自己去做这个绑定,很简单的)
https://github.com/square/picasso
compile 'com.squareup.picasso:picasso:2.5.2'
因为我们使用Banner这个第三方库需要使用Picasso这个库(如果你自己做不好这个绑定,在文章下面留言,我教你,或者把这个picasso.dll发给你)
========================激动人心的时刻到了==========================================
==========================================================================
18.添加MyImageLoader类,让我们一起来写吧
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Com.Squareup.Picasso;
using Youth.BannerSdk.Loader;
namespace BannerProject
{
public class MyImageLoader : Java.Lang.Object, IImageLoaderInterface
{
public Java.Lang.Object CreateImageView(Context p0)
{
ImageView imageView = new ImageView(p0);
return imageView;
}
public void DisplayImage(Context p0, Java.Lang.Object p1, Java.Lang.Object p2)
{ var temp = p1.ToString();
Picasso.With(p0).Load(temp).Into((ImageView)p2);
}
}
}19.打开Resources\layout\Main.axml文件,点击source, 替换成以下代码
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.youth.banner.Banner xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="600px" /></LinearLayout>20.返回到MainActivity, 注意一下命名空间,替换整个OnCreate方法里的代码
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using Youth.BannerSdk;
using System.Collections.Generic;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Banner banner = FindViewById<Banner>(Resource.Id.banner);
banner.SetBannerStyle(BannerConfig.CircleIndicatorTitle);
//================================================================
var titles = new List<string>() {
"My name is 1",
"My name is 2",
"My name is 3",
"My name is 4",
"My name is 5" };
var images = new List<object>
{
"http://img.hb.aicdn.com/a0f3cca7aa8e82293c44ef60d8482bb9978499572e121-dr2lA2_fw658",
"http://img.hb.aicdn.com/f65b64b9ded69b9b72fccbc2931e6745637953dccf97-WnASP1_fw658",
"http://img.hb.aicdn.com/3ccb5d8152c42be1a4801701bd6ac22d5260e2f016298-xljvbk_fw658",
"http://img.hb.aicdn.com/8e1a941b74a8a86736b4c3315985dad6c5c6cc301241e-gFIkPc_fw658",
"http://img.hb.aicdn.com/6935c4116e47ffb4c39edd0fc4938f99dacb233f136168-0ukCWn_fw658"
};
banner.SetImageLoader(new MyImageLoader());
//设置图片集合
banner.SetImages(images);
//----------test-----
banner.SetBannerStyle(BannerConfig.CircleIndicatorTitleInside);
banner.SetBannerAnimation(Transformer.Accordion);
//-----------test---
banner.SetBannerTitles(titles);
//banner设置方法全部调用完毕时最后调用
banner.Start();
//===================================================
}21.点击 开始调试
22.大功告成!!!-------这个Banner库里有很多的动画可以调用-----
banner.SetBannerAnimation(Transformer.Accordion); //修改Transformer.后面的代码就可以了



PS:如果你想深入研究这个库的用法,反正我们已经转成dll了,而且已经学会了基本的操作,你只要按照github上作者的介绍一步步做就可以了,或者你直接阅读源码或者文档.
添加权限到你的 AndroidManifest.xml(在Properties里面,在引用的上面,仔细找一下,就能找到这个文件)
<!-- if you want to load images from the internet --> <uses-permission android:name="android.permission.INTERNET" /> <!-- if you want to load images from a file OR from the internet --> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> 我的项目就没添加这两行,尤其是第一行,好像也没什么问题,具体看你的真机或者是模拟器的情况吧。 好吧,今天就到这里了.原文地址:http://www.cnblogs.com/ThenDog/p/7620224.html

