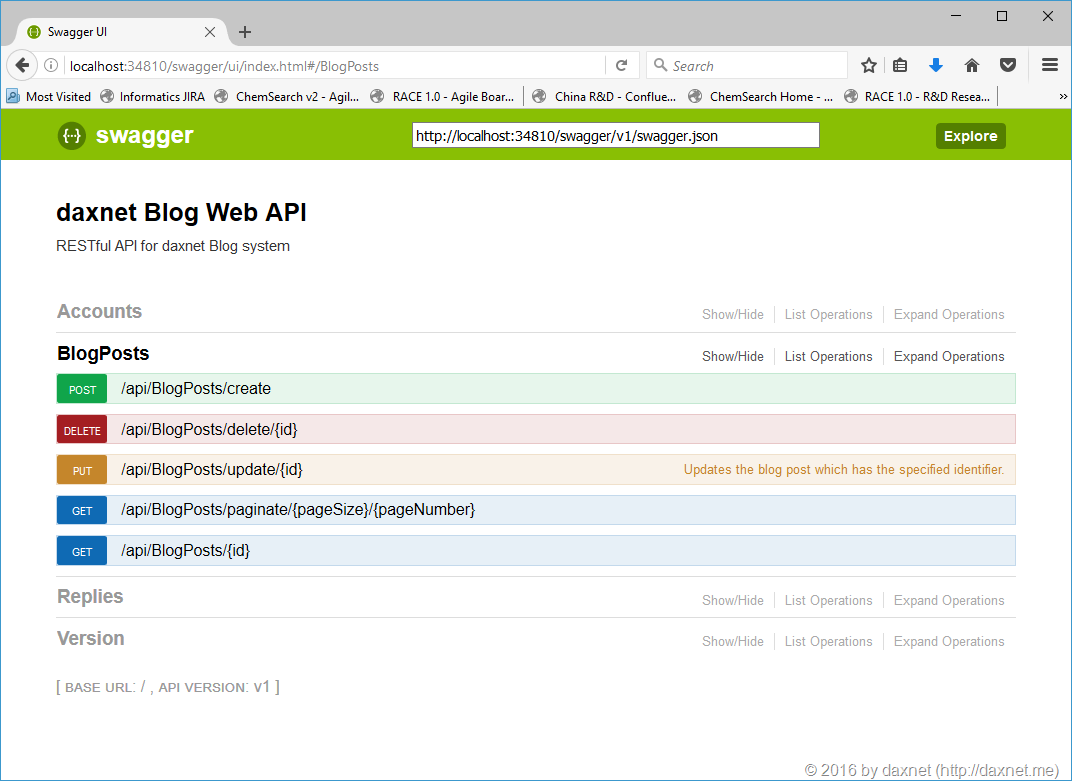
我在开发自己的博客系统(http://daxnet.me)时,给自己的RESTful服务增加了基于Swagger的API文档功能。当设置IISExpress的默认启动路由到Swagger的API文档页面后,在IISExpress启动Web API站点后,会自动重定向到API文档页面,非常方便。这不仅让我能够快速省查API设计的合理性,同时从API的使用角度也为我自己提供了便捷。下图就是我的博客系统RESTful API的Swagger文档界面:
接下来,让我们一起看一下如何在ASP.NET Core Web API上实现这一基于Swagger的API文档页面。
实现步骤
创建ASP.NET Web API应用程序
这部分内容就不多说了,方法有很多,可以在安装了Visual Studio 2015/2017 Tools for .NET Core后,使用Visual Studio 2015或者2017直接创建ASP.NET Core的应用程序,也可以使用.NET Core SDK的dotnet new –t web命令在当前文件夹下新建Web项目。本文的演示将基于Visual Studio 2015进行介绍。
添加对Swashbuckle.SwaggerUi和Swashbuckle.SwaggerGen库的引用
-
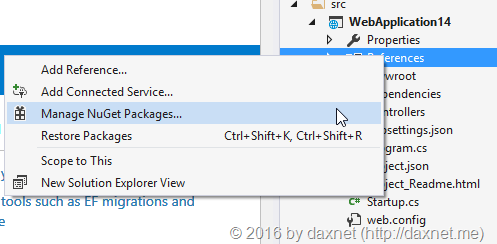
在Web API项目上单击鼠标右键,选择Manage NuGet Packages:

-
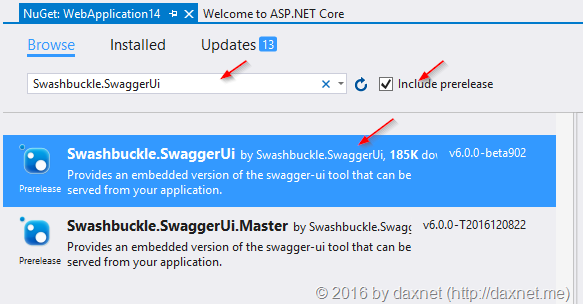
在Visual Studio 2015 NuGet标签页中,在Browse(浏览)tab下,输入Swashbuckle.SwaggerUi,注意记得勾选“Include prerelease”选项:

- 安装上图中选中的包到项目中
- 用上述同样的方式安装Swashbuckle.SwaggerGen包到项目中
注意:目前两个包都还是处于beta的版本,所以需要勾选Include prerelease的选项。
打开XML文档功能
-
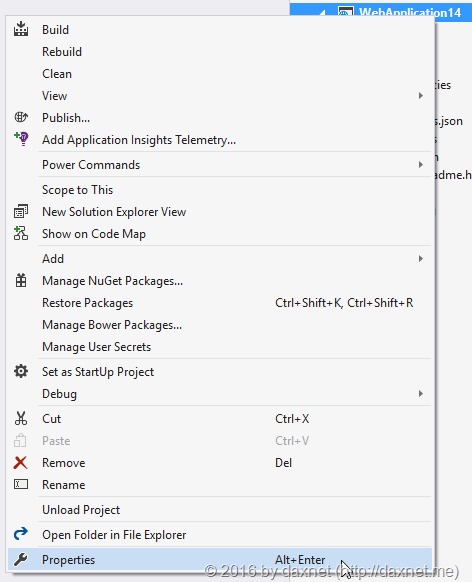
在Web API项目上点击鼠标右键,选择Properties(属性)选项:

-
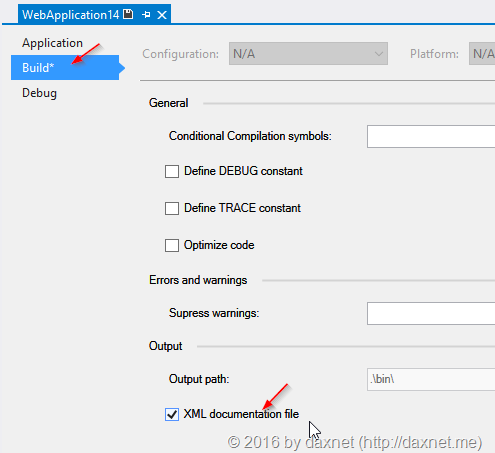
在项目属性标签页中,切换到Build页面,同时打开XML documentation file选项:

- 此时会生成Web API项目代码的XML文档。于是,编译你的项目时会产生一系列的警告信息,因为你暂时还未完成代码的文档注释
修改Startup.cs文件
- 双击打开Startup.cs文件
-
在ConfigureServices方法中,加入以下代码,以增加对Swagger的支持:
1234567891011121314151617181920public void ConfigureServices(IServiceCollection services){// Add framework services.services.AddMvc();services.AddSwaggerGen();services.ConfigureSwaggerGen(options =>{options.SingleApiVersion(new Swashbuckle.Swagger.Model.Info{Version = "v1",Title = "My Web Application",Description = "RESTful API for My Web Application",TermsOfService = "None"});options.IncludeXmlComments(Path.Combine(PlatformServices.Default.Application.ApplicationBasePath,"WebApplication14.XML")); // 注意:此处替换成所生成的XML documentation的文件名。options.DescribeAllEnumsAsStrings();});} -
在Configure方法中,加入以下代码:
12345678910public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory){loggerFactory.AddConsole(Configuration.GetSection("Logging"));loggerFactory.AddDebug();app.UseSwagger();app.UseSwaggerUi();app.UseMvc();}
修改Web API项目首页重定向
-
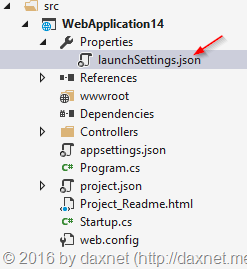
在项目上展开Properties节点,双击launchSettings.json文件

-
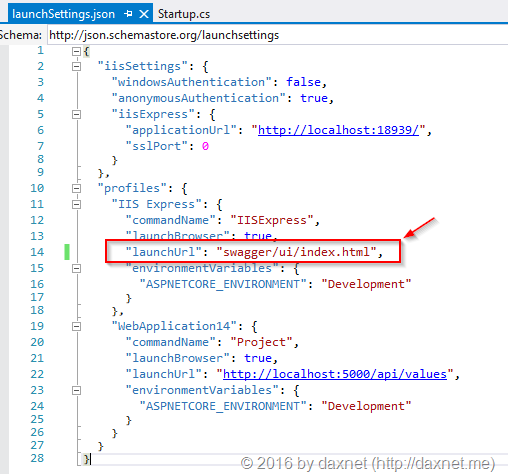
根据需要,修改不同profile下的launchUrl的值,比如在本案例中,修改IIS Express节点下的launchUrl,将其改为下图中的值:

-
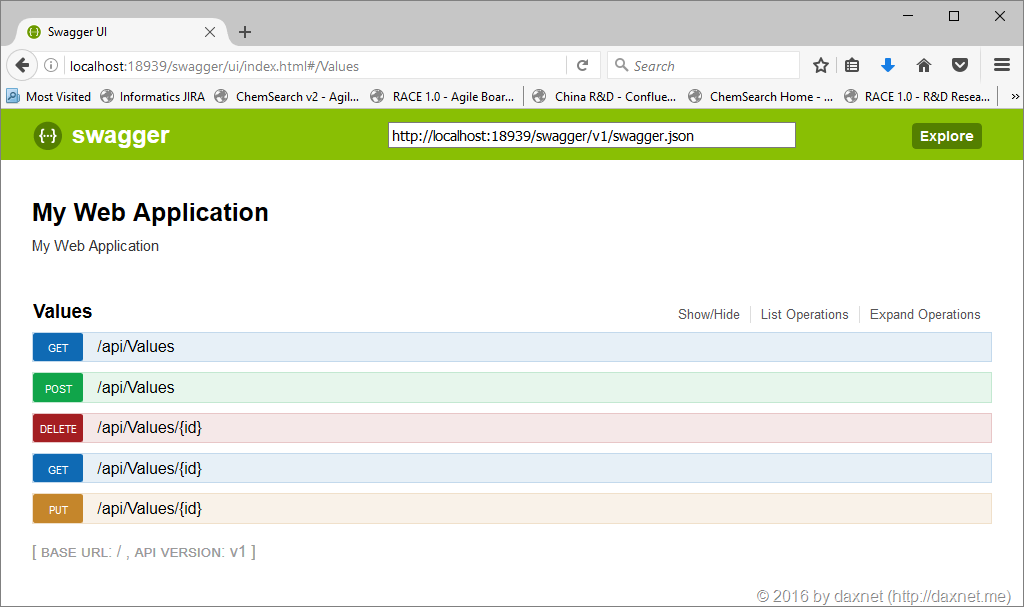
测试一下,在Visual Studio中,将Web API项目设置成启动项,然后直接Ctrl+F5启动项目,你将看到以下画面:

-
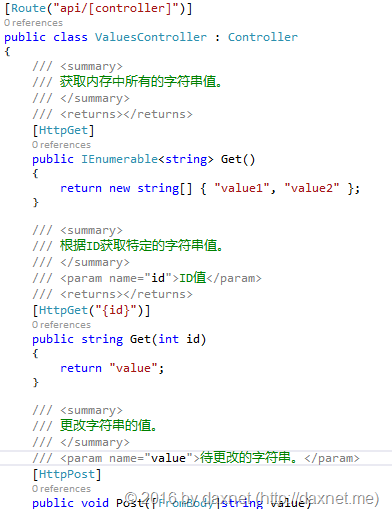
在项目中增加一些注释试试看?打开ValuesController.cs文件,增加一些注释:

-
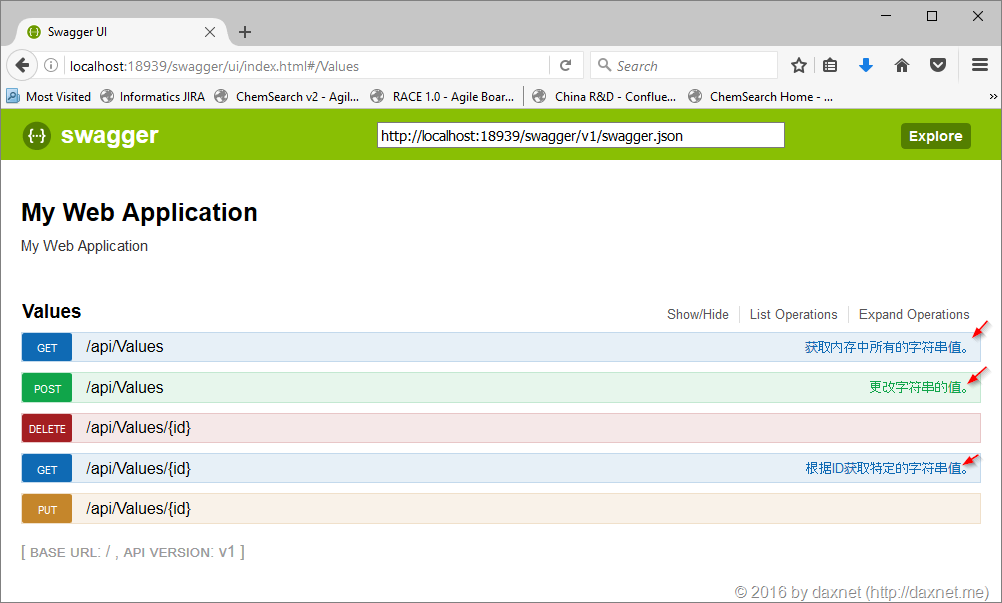
再次运行站点,发现这些文档注释都体现在API页面中了:

-
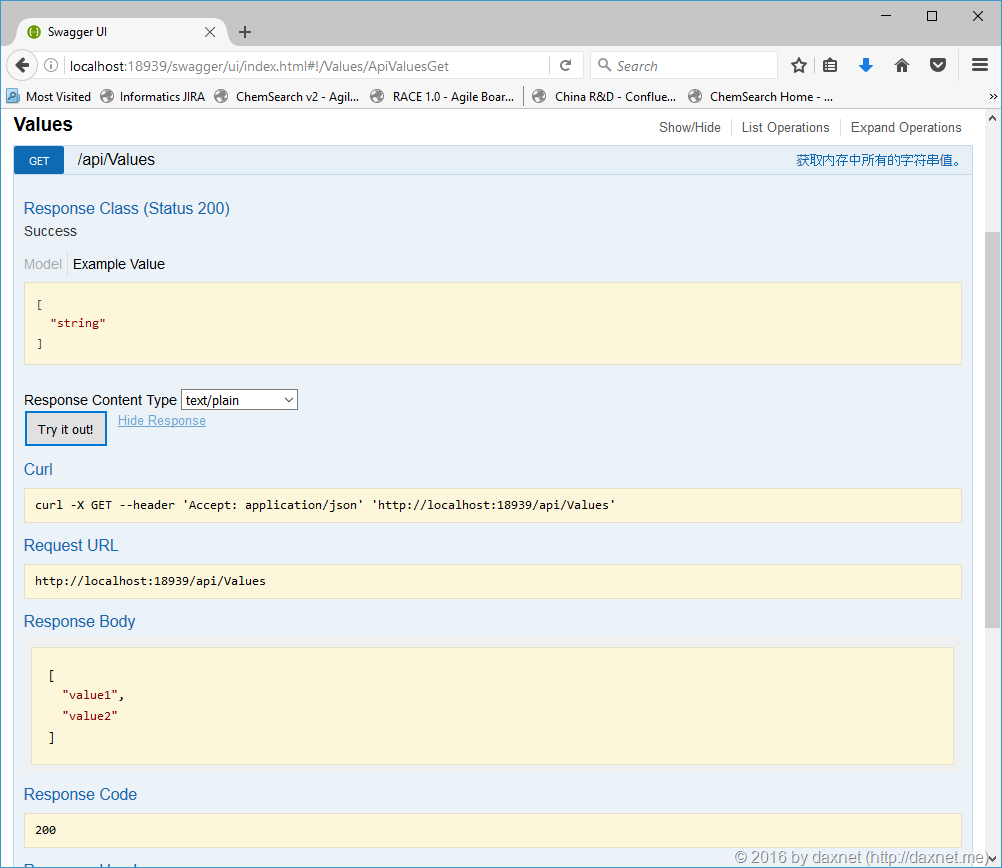
我们还可以直接在API文档页面中进行API的调用测试:

总结
本文以Walkthrough的方式介绍了如何在ASP.NET Core Web API中增加Swagger API文档页面的功能,Swagger是一个非常棒的RESTful API设计、生成、文档化以及规范化工具,它基于YAML语言,并在官方提供了YAML语言的编辑器。开发人员可以通过各种编辑器,用YAML定义RESTful API的接口契约,同时还可以生成几十种编程语言的RESTful服务端和客户端代码(在上面的截图中,大家有没有留意到绿色背景标题栏中的swagger.json文件URL?下载这个文件,然后到官网的编辑器中导入后,即可立刻根据自己的开发语言,下载包含有我们的RESTful API实现的服务端框架和客户端调用代码)。这有点像SOAP Web Services时代的WSDL(Web Service描述语言)以及wsdl.exe、svcutil.exe等工具。除了Swagger,RAML也是一种同类产品,有兴趣的朋友可以去它们各自的官网了解一下。
原文地址: http://www.cnblogs.com/daxnet/p/6181366.html